How to Draw a Tree Diag
Visio Plan 2 Visio Professional 2021 Visio Standard 2021 Visio Professional 2019 Visio Standard 2019 Visio Professional 2016 Visio Standard 2016 Visio Professional 2013 Visio 2013 Visio Premium 2010 Visio 2010 Visio Standard 2010 Visio 2007 Visio Standard 2007 More...Less
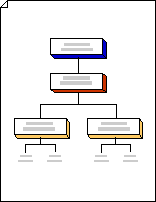
With the Block Diagram template, you can use tree shapes to represent hierarchies, such as family trees or tournament plans.

Note:Before following these steps, make sure that AutoConnect is active. On the View tab, in the Visual Aids group, the AutoConnect check box should be selected.
-
Click File > New > Templates > General, and then open Block Diagram.
-
From the Blocks and Blocks Raised stencils, drag block shapes onto the drawing page to represent stages in a tree structure.
-
To add text to a shape, select the shape, and then type.
-
Indicate relationships between the blocks by connecting the shapes:
-
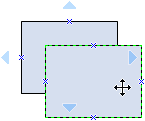
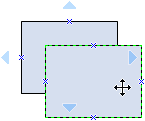
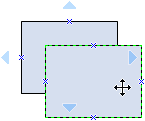
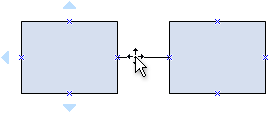
Drag a shape from a stencil onto the drawing page and position it near another shape.

-
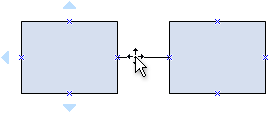
While still holding down the mouse button, move the pointer over one of the blue triangles. The triangle turns dark blue.
-
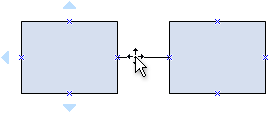
Release the mouse button. The shape is placed on the drawing page, and a connector is added and glued to both shapes.

-
-
Use tree shapes to represent hierarchical stages in a tree diagram:
-
From Blocks, drag a tree shape onto the drawing page. If you want two branches, use a Double-tree shape. If you want two or more branches, use a Multi-tree shape.
-
Drag the endpoints
 on the tree shapes to connection points on block shapes. The endpoints turn red when they are glued.
on the tree shapes to connection points on block shapes. The endpoints turn red when they are glued. -
Drag the control handles
 on the tree shapes to create more branches or to change the branch length or position.
on the tree shapes to create more branches or to change the branch length or position.
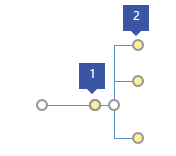
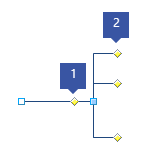
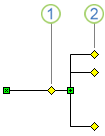
1 Drag the control handle on the trunk to the right to create more branches.
2 Drag the control handle at the end of a branch horizontally or vertically to change its position.
-
See Also
Build Visio diagrams using a touch screen
Note:Before following these steps, make sure that AutoConnect is active. On the View tab, in the Visual Aids group, the AutoConnect check box should be selected.
-
Click File > New, click General under Template Categories, and then open Block Diagram.
-
From the Blocks and Blocks Raised stencils, drag block shapes onto the drawing page to represent stages in a tree structure.
-
To add text to a shape, select the shape, and then type.
-
Indicate relationships between the blocks by connecting the shapes:
-
Drag a shape from a stencil onto the drawing page and position it near another shape.

-
While still holding down the mouse button, move the pointer over one of the blue triangles. The triangle turns dark blue.
-
Release the mouse button. The shape is placed on the drawing page, and a connector is added and glued to both shapes.

Tip:To reverse the direction of the arrow on a connector, right-click the line, click Arrows on the mini toolbar that appears, and then choose a new arrow direction or style.
-
-
Use tree shapes to represent hierarchical stages in a tree diagram:
-
From Blocks, drag a tree shape onto the drawing page. If you want two branches, use a Double-tree shape. If you want two or more branches, use a Multi-tree shape.
-
Drag the endpoints
 on the tree shapes to connection points on block shapes. The endpoints turn red when they are glued.
on the tree shapes to connection points on block shapes. The endpoints turn red when they are glued. -
Drag the control handles
 on the tree shapes to create more branches or to change the branch length or position.
on the tree shapes to create more branches or to change the branch length or position.
1 Drag the control handle on the trunk to the right to create more branches.
2 Drag the control handle at the end of a branch horizontally or vertically to change its position.
-
Note:Before following these steps, make sure that AutoConnect is active on the standard toolbar.
-
On the File menu, point to New, point to General, and then click Block Diagram.
-
From the Blocks and Blocks Raised stencils, drag block shapes onto the drawing page to represent stages in a tree structure.
-
To add text to a shape, select the shape, and then type.
-
Indicate relationships between the blocks by connecting the shapes:
-
Drag a shape from a stencil onto the drawing page and position it near another shape.

-
While still holding down the mouse button, move the pointer over one of the blue triangles. The triangle turns dark blue.
-
Release the mouse button. The shape is placed on the drawing page, and a connector is added and glued to both shapes.

Tip:To reverse the direction of the arrow on a connector, on the Shape menu, point to Operations, and then click Reverse Ends.
-
-
Use tree shapes to represent hierarchical stages in a tree diagram:
-
From Blocks, drag a tree shape onto the drawing page. If you want two branches, use a Double-tree shape. If you want two or more branches, use a Multi-tree shape.
-
Drag the endpoints
 on the tree shapes to connection points
on the tree shapes to connection points on block shapes. The endpoints turn red when they are glued.
-
Drag the control handles
 on the tree shapes to create more branches or to change the branch length or position.
on the tree shapes to create more branches or to change the branch length or position.
1 Drag the control handle on the trunk to the right to create more branches.
2 Drag the control handle at the end of a branch horizontally or vertically to change its position.
-
trujilloanyinquity.blogspot.com
Source: https://support.microsoft.com/en-au/office/create-a-tree-diagram-f9491124-c771-4939-878b-b38c7a5c2ca1

0 Response to "How to Draw a Tree Diag"
Post a Comment